サイトのカラー設計
webデザイナーさんはUI設計からサイトカラー設計、
コンテンツ設計などをこなしてデザインに落としこむと思うので、
そう難しいことではないと思うのですが、
ディレクター職となるとそこまで専門知識も無いし、
ましてやプログラマー上りとなるとなおさら。
今やっている業務でこの辺の設計をやることができたのでおさらい。
注)あくまで独自です
サイトカラーの設計手順
- 現状調査
- キーワードを決める
- 色相を決める
- 明度を決める
- 配色を決める
現状調査
既存のサイト、もしくは参考サイト、競合サイトなどがある場合は調査する必要があると思いますが、
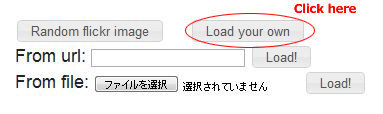
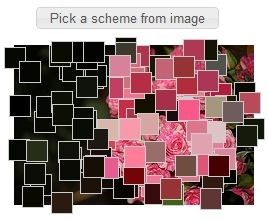
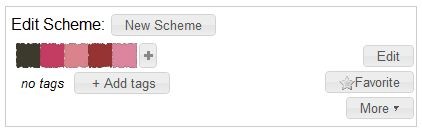
現状調査をするにあたりまずこのサイトでカラースキーマを抽出。
colr.org
URL、もしくはキャプチャ画像をアップすると、
そこからカラー情報を抽出してくれる。
いちいち目視で抽出しなくていいので楽。
キーワードを決める
以降に決める色相、明度、配色を決めるにあたり必要なキーワードを決定する。
サイトカラー設計に入るころにはすでにサイトの
「目的」「コンセプト」「目標」
が決まっていると思う。
という事は「ターゲット」も決まっている事になる。
今回はターゲットと目的から落とし込んだ。
ターゲット
IT業界ではない企業、web事業部担当者
目的
コンバージョンを増やしたい、企業の事業展開に合わせたサイト構成
上記2点から落とし込むと
他サイトと同等のUIが必要(webの常識を無視しない)、IT企業への問い合わせ目的での流入であるため、目的コンテンツは会社概要、実績、サービスあたりであると想定、サイトの目的は問い合わせであり、問い合わせまでの導線は明瞭である必要がある
という具合に仮説をたてて、そこからカラーキーワードの決定をした。
カラーキーワードはこの本を利用。
明度を決める
明度の決定には、問い合わせまでの導線を明瞭にするというところから、
無難に白ベースがいいと判断し、そこからアクションボタンに使える明度はどの程度か、
上記で決めた色相の各明暗色を確認して、使える範囲はどの辺りかを確認し決定。
明度も、予めきめておくことで、デザインする際にブレなくて済む。はず。
配色を決める
これはこじつけに近い気もするがwww
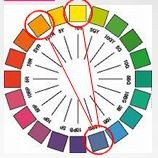
上記で決定した色相、明度からと、サイトの目的、ターゲットに一番合うと思われる配色法を選択する。
配色は人のセンスで決まると思われがちだが、じつはちゃんと理論的な配色方法があり、
これに当てはまればそうそう、気持ちの悪い配色にはならない。はず。
理論的な配色については以下サイトが参考になる。
色見本と配色サイト - color-sample.com
http://colors.napcsweb.com/colorschemer/
http://www.sipec-square.net/~mt-home/students/miyazono/project/haishoku/page02.html
サイトに動きを見せたかった事、しかし、類似色を利用して、色の幅を持たせたかった事から、
今回採用したのはスプリットコンプメンタリー配色。
カラー設計終了
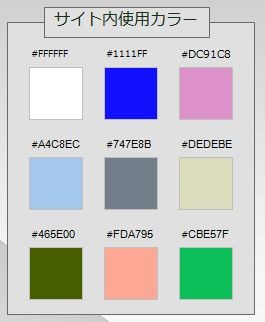
上記の手順でカラー設計が終了。
ベースカラーが約70%〜80%占め、
残りのカラーでそれぞれ配分していくとこんな感じになるかなーと想像しながら、
実際に色を組んでみて、違和感がなければOK。なのかなw